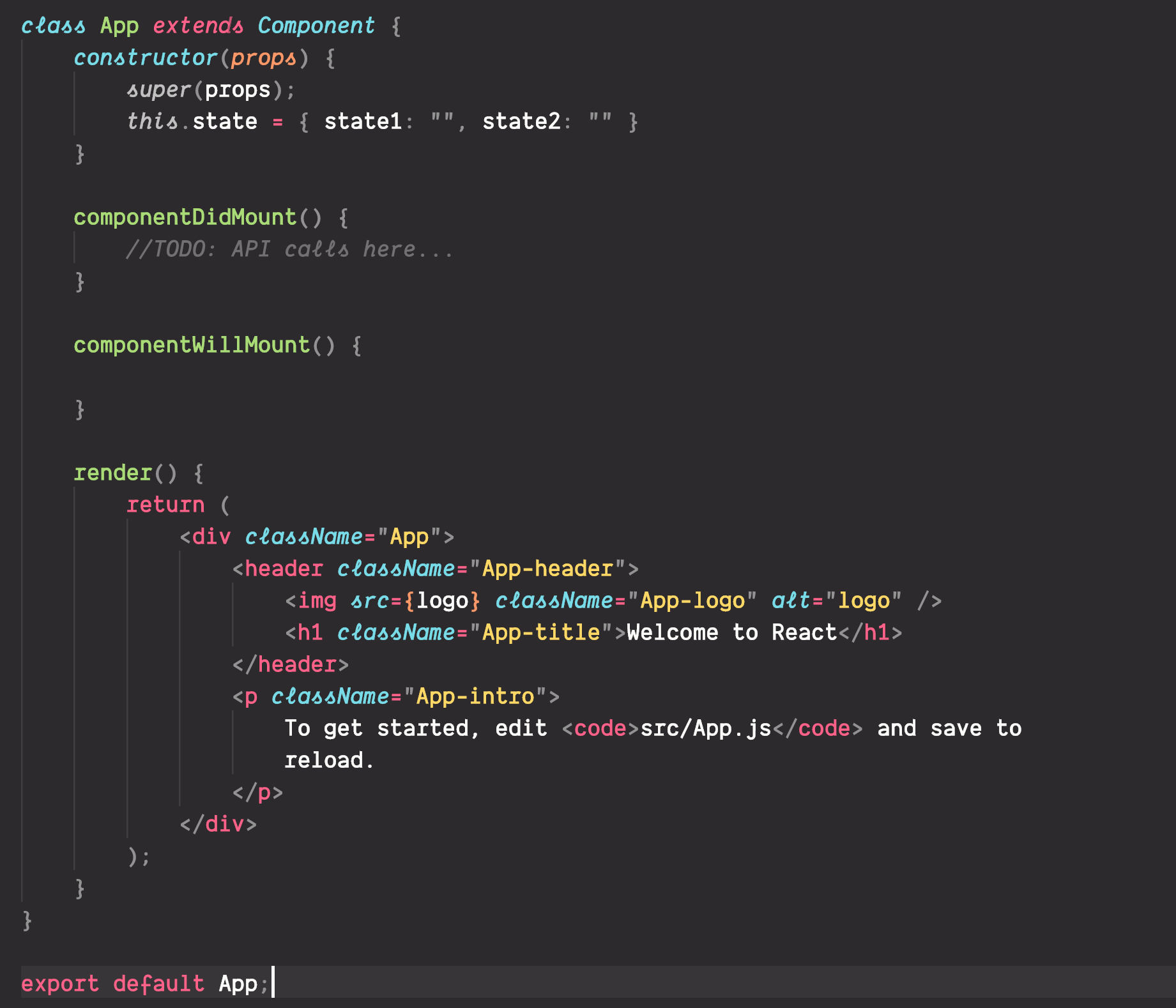
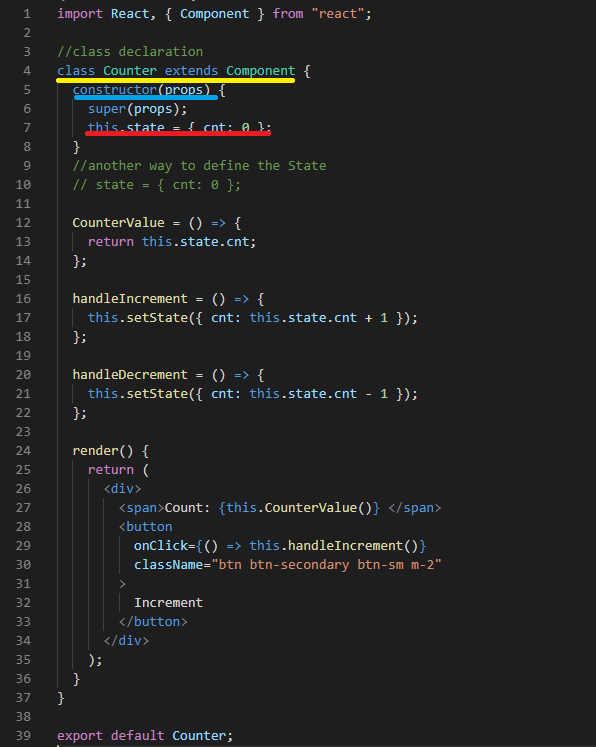
javascript - Why does react class component always need to call super(props) in its constructor? - Stack Overflow

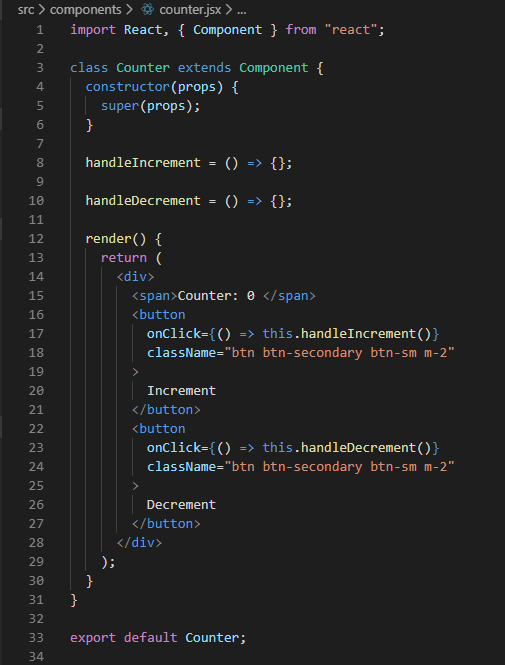
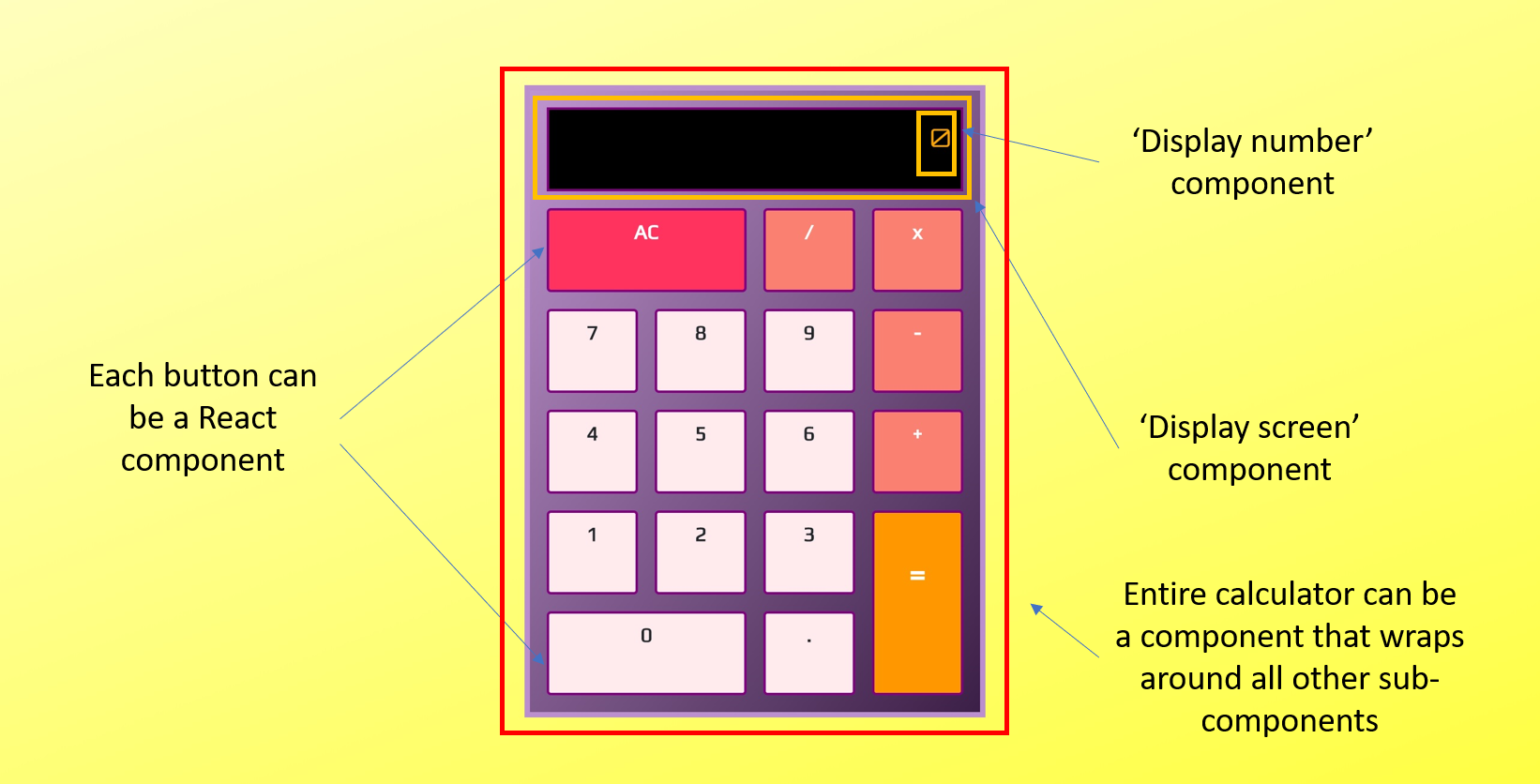
React JS -Class Components and Functional Components 😧 😕 | by Deepika Srinivasan | Nerd For Tech | Medium

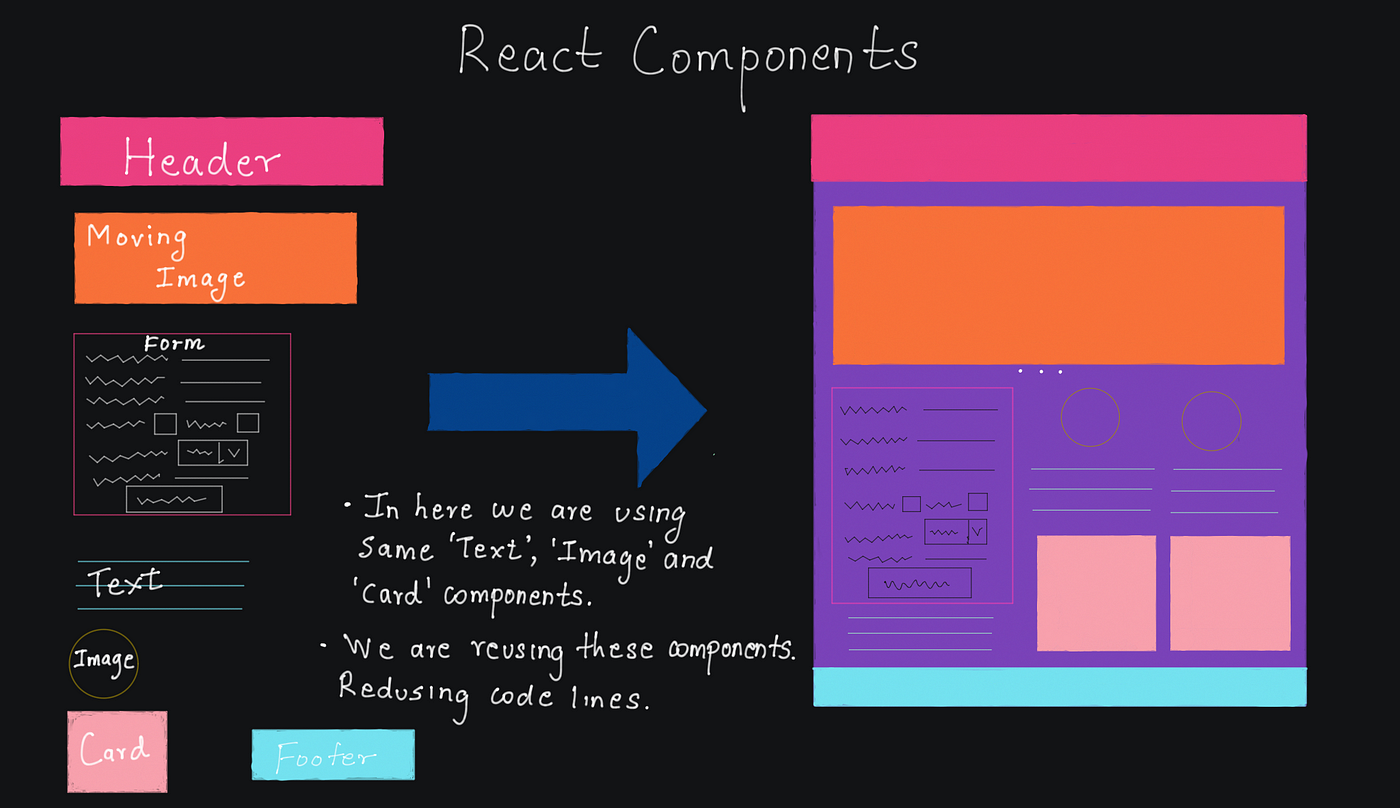
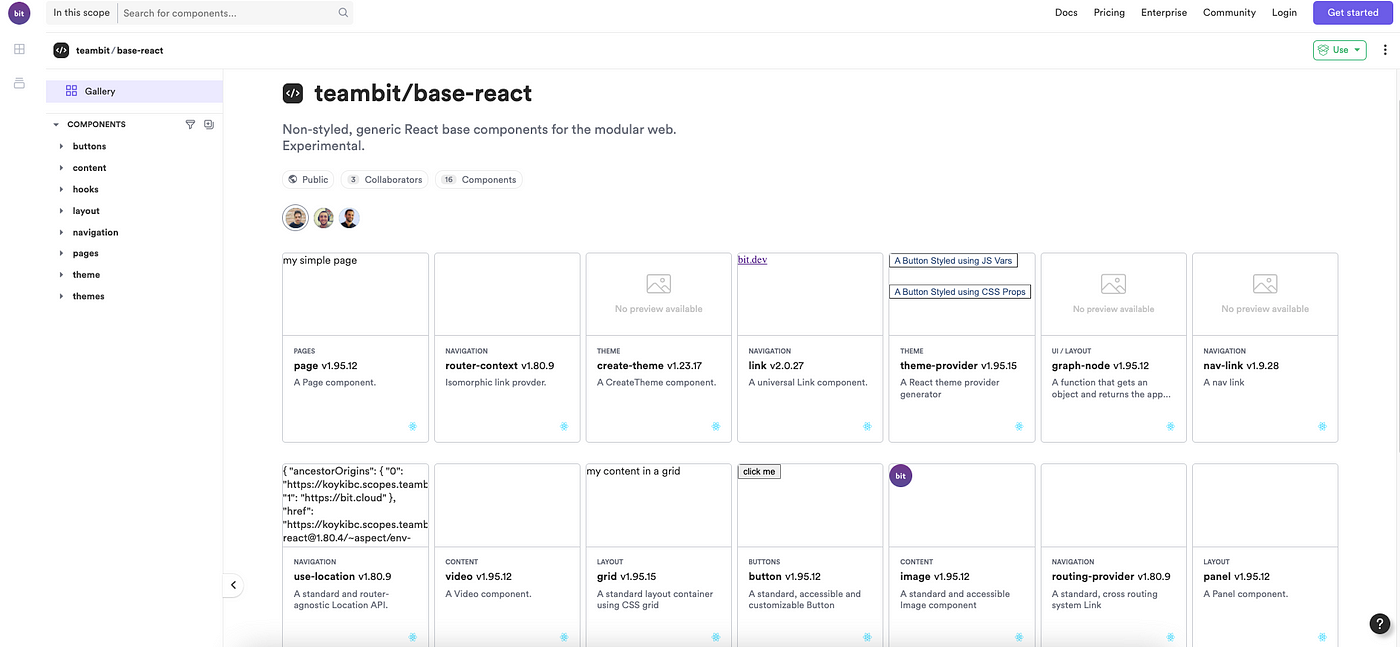
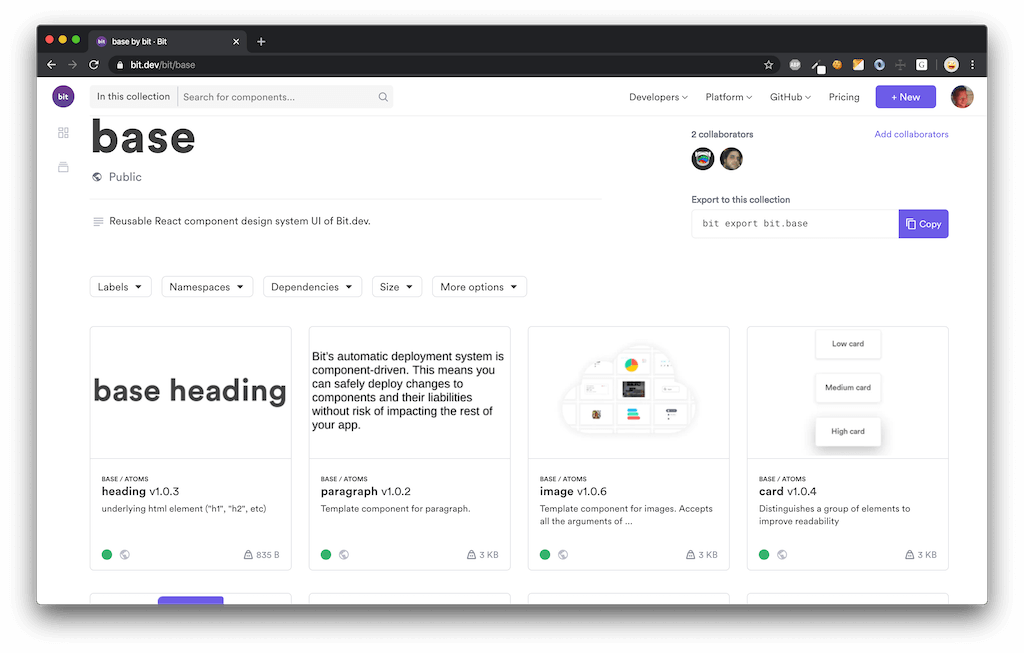
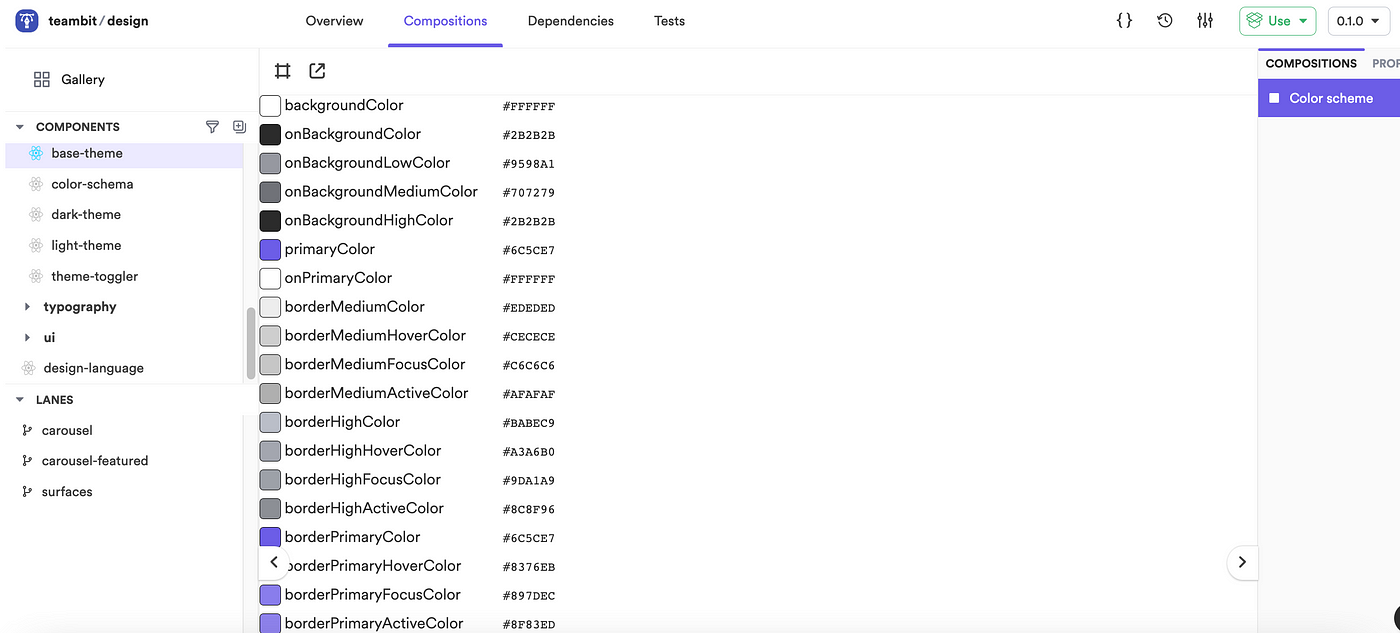
How We Build a Component Library. How we implement a UI component library… | by Jonathan Saring | JavaScript in Plain English














![Notificationbanner - React Native Base Component [ Englisch & German] - DEV Community 👩💻👨💻 Notificationbanner - React Native Base Component [ Englisch & German] - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--GmJyygep--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/7ltkkb1p1iduuii8jdj4.png)